How To Set Document Background Color Html
Setting the background color of a web page or an element on that page can enable you to create unique layouts. Take the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can still see the name of the recipe, the background color of the text box is set to white. The effect is striking and easy to read. You used to be able to simply use the background color attribute to change the background color of a page or element. Say you wanted to change the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening body tag and set it to the hex color code #800000, as shown below. However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative. This alternative is the CSS background-color property. Using this property, you can add and change background colors on your website. Let's go through how you can change background color in HTML. We'll cover: To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag. Adding a background color can help a certain element stand out on the page, making it more readable. We'll walk through this process step-by-step. For this tutorial, we'll make a table in HTML as an example. Scan your HTML code to pinpoint which element you'd like to change. If it's the header, look for the <header> opening tag. If it's a div, look for the <div> tag. In this example, we're creating a table with the <table> tag. You have plenty of HTML color codes to choose from. For this example, we'll make the color #33475b. Next, add the style attribute to the opening tag of your element. For this tutorial, only the background color of this specific table will change. The change will not affect any other element on the page. Here's the HTML with inline CSS: That's simple. Now let's look at what to do if you want to set the background color of multiple elements on a page. Let's say you set the background color of your entire web page to one color and want to change the background color of a specific element to another color. The good news is the process for changing the background color of an element is nearly identical to the process for adding it. You can use inline CSS to do this, but we'll use multiple styles of CSS in the example below. Let's walk through this process step-by-step. Rather than add this CSS in the body tag of the HTML file, we'll add it using the body CSS selector. Find it in your website's CSS code. Next, we'll change the background color of the entire web page using the background-color property. Here's the CSS: Here's the result: If this was the only CSS, then everything on the page would have the same light blue background. Next, we'll add inline CSS to change the background color of the table. If we want to change the background color of the table, we can use inline CSS to target that single element. Here's the opening tag with inline CSS: Here's the result: A div is a container element that's commonly used to designate different sections of a webpage. Changing the background color of a div is identical to changing the background color of your web page's body. Usually, a web page will have many divs. In this tutorial, we'll teach you how to change one div only. Let's go through the process step-by-step. First, find the div in your HTML code and add a class to the opening tag. Adding a class to an element will allow you to change that element only. Here's what that looks like: Next, head over to your CSS code and add your new class selector. Within the brackets, include the background-color property. Here's what that looks like: Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89). Here's what that code looks like: Here's the result: All done! You've changed the background of a div on your web page. When changing background color in HTML, you aren't limited to solid colors. You can change the opacity and transparency to create interesting visual effects. To do that, you'd use the opacity property in CSS. What's the CSS opacity property? The CSS opacity property is added to an HTML element (such as a div or a table) or a CSS attribute (such as a class) to make those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and 1 being completely opaque. For this tutorial, we'll use two buttons as an example. Let's walk through the process of adding transparency step-by-step. If you already know what you want to change, go ahead and find it in your HTML code. In this tutorial, we have two Bootstrap buttons side by side. We want visitors to click one — the submit button — and not click the other — the "no thanks" option. Here's the HTML: We want to decrease the opacity of the latter to make it seem deactivated and drive fewer clicks. To achieve this result, we'll use the CSS opacity property after adding a class to the button we'll change. Next, we'll assign an additional CSS class to the second button to distinguish it from the first. We'll add the class btn-secondary to the button we want to deemphasize. Here's what that looks like: Now that you've created a new class, it's time to add it to your CSS code. To make the second button 40% see-through, we'll use the .btn-secondary class selector to apply the opacity property. Then, we'll set the opacity level to 0.4. Here's the CSS: Here's the result: You may have noticed we did not need to use the CSS background-color property because we used Bootstrap's default modifier classes. Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS. For even more style options, you can create a gradient background. This is a special type of image that most commonly shows one color gradually changing to another color in a certain direction like top to bottom, left to right, or diagonally. These are known as linear gradients. To create a linear gradient, you have to specify at least two color stops. Let's look at four quick examples below. Say you want your background color to transition from white at the top of the screen to blue at the bottom. Using the body CSS selector, you'll apply unique style properties to the body of the web page. Here's what that looks like from beginning to end. All together, here's the CSS: Here's the HTML (including the body tags): Here's the result: No direction was specified for the linear gradient above. That's because top to bottom is the default direction. If you'd like to specify another direction, then you'll add it in the parentheses, before the color stops. Here's the CSS for the example above, rewritten so the gradient is left to right. Here's the HTML: Here's the result: If I wanted the gradient to go diagonally, then I could use the keywords "to bottom right," "to bottom left," "to top right," or "to top left." If you'd like more control over the direction of your gradient, then you could use angles rather than keywords. Note that a value of 0 degrees is equivalent to the keyword "to top," 90 degrees is equivalent to "to right," and 180 degrees is equivalent to "to bottom." If I wanted the gradient to go to the top right, for example, then I could set the direction to 45deg. Here's the CSS: Here's the HTML: Here's the result: To create a linear gradient, you need a minimum of two color stops. But there's no maximum, which means you can use as many as you want. Below is an example with four color stops. Here's the CSS: Here's the HTML: Here's the result: Still have questions? We have answers for you. You can change the background color of text in HTML by adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) element. Add this property either via inline CSS or on your website's CSS code. The default background color in HTML is transparent. You can make a background color fully or partially transparent by using an RGBA color code to define the background-color property. Here's what that looks like in CSS: The last value determines transparency. Be sure that it's set to 0 if you want the color to be completely invisible. You can fully remove background color by setting the background-color property to "transparent." Here's what that looks like in CSS: Using HTML and CSS, you can add background color to your web page or different elements on the page. This background color can be solid, transparent, or gradient depending on the style that you like. This basic web design knowledge can enable you to customize your website and make your content more readable and engaging. Editor's note: This post was originally published in September 2020 and has been updated for comprehensiveness. 

<body bgcolor="#800000">
How to Add Background Color in HTML
1. Identify the HTML element you'd like to add a background to or create one.
2. Choose an HTML background color.
3. Add a style attribute to the opening tag.
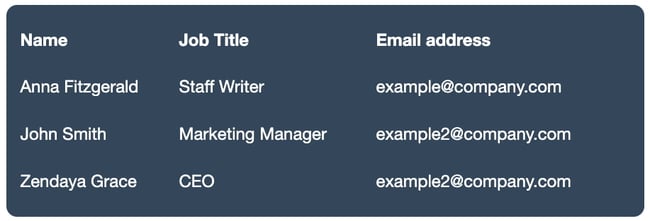
<table style="background-color:#33475b">
<tr>
<th>Name</th>
<th>Job Title</th>
<th>Email address</th>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Writer</td>
<td>example@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@company.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
How to Change Background Color in HTML
1. Find the "body" CSS selector.
2. Change the background color of the body.
body {
background-color: #DBF9FC;
}
3. Add inline CSS to change the background color of specific elements.
<table style="background-color:#33475b"> 
How to Change a Div Background Color
1. Add a CSS class to the div you'd like to change.
<div class="example">This is a div on a webpage. </div> 2. Add the new class selector to your CSS code.
.example {background-color: ; } 3. Choose a new background color.
.example { background-color: rgb(255, 122, 89); } 
How to Add Transparency to Your HTML Background Color
1. Identify the HTML elements you'd like to make transparent.
<button class="btn" type="submit">Submit</button>
<button class="btn" type="submit">No thanks</button>2. Add a class to the element you'd like to change.
<button class="btn" type="submit">Submit</button>
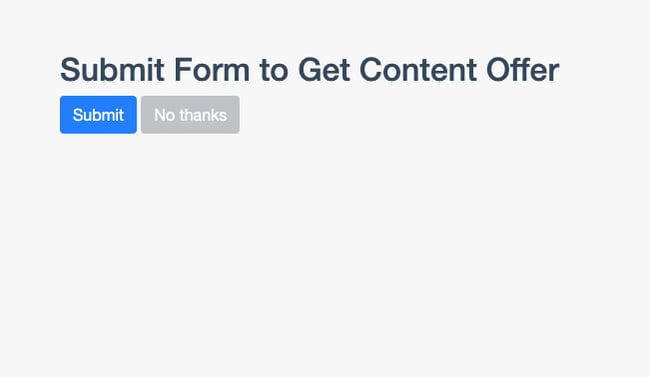
<button class="btn btn-secondary" type="submit">No thanks</button>3. Add the class selector to your CSS code and apply the opacity property.
.btn-secondary {
opacity: 0.4;
}
How to Create an HTML Background Color Gradient
Linear Gradient Tutorial - Top to Bottom
body { background-image: linear-gradient(color, color); }
html {
height: 100%;
}
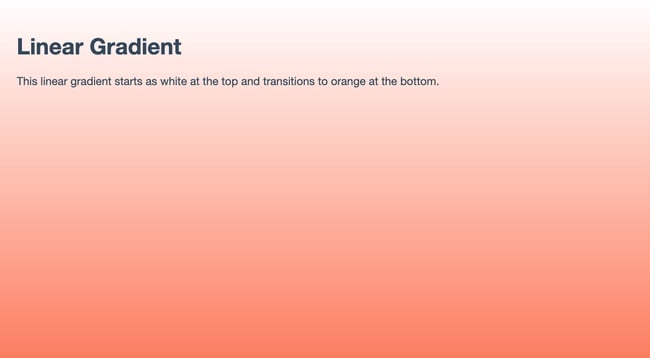
body {
background-image: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the top and transitions to orange at the bottom.</p>
</body>
Linear Gradient - Left to Right
html {
height: 100%;
}
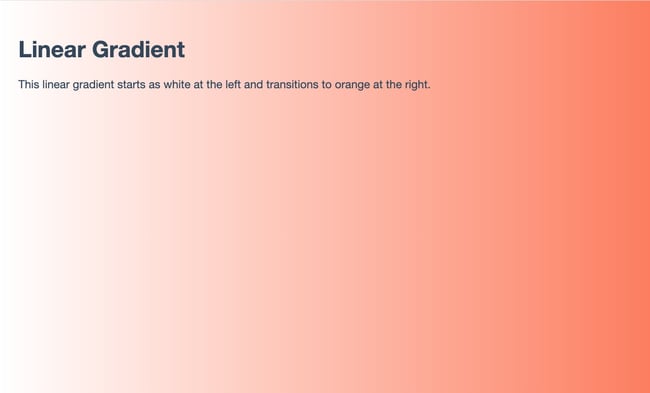
body {
background-image: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to orange at the right.</p>
</body>
Linear Gradient - 45° Angle
html {
height: 100%;
}
body {
background-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the bottom left and transitions to orange at the top right.</p>
</body>
Linear Gradient - Multiple Color Stops
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as dark blue at the top left and transitions from pink to orange at the bottom right.</p>
</body>
FAQs: Changing Background Color in HTML
How do you change text background color in HTML?
What is the default background color in HTML?
How do I make a background color transparent?
background-color: rgba(255, 255, 255, 0); How do I remove background color in HTML?
background-color: transparent; Changing Your Background Color with HTML & CSS


Originally published Feb 16, 2021 7:00:00 AM, updated October 08 2021
How To Set Document Background Color Html
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: hugginssaingestur.blogspot.com

0 Response to "How To Set Document Background Color Html"
Post a Comment